WEB 222: UX/UI Design
Where there's an app for that
UX/UI is a hot field in software development and web design today. Companies need designers who can rapidly prototype the interface for an app or a website, applying principles of usability and accessibility to create intuitive, engaging user experiences. In this course, you’ll work with veteran UX/UI designer Michael Hamm to learn UX/UI from the ground up. Using your favorite prototyping tool - Sketch, Invision, Adobe XD, or Figma – you will learn how create a concept for an app, and turn your sketches into live prototypes with hotspots, transitions, and slick graphics, using the iterative development process practiced in the industry.
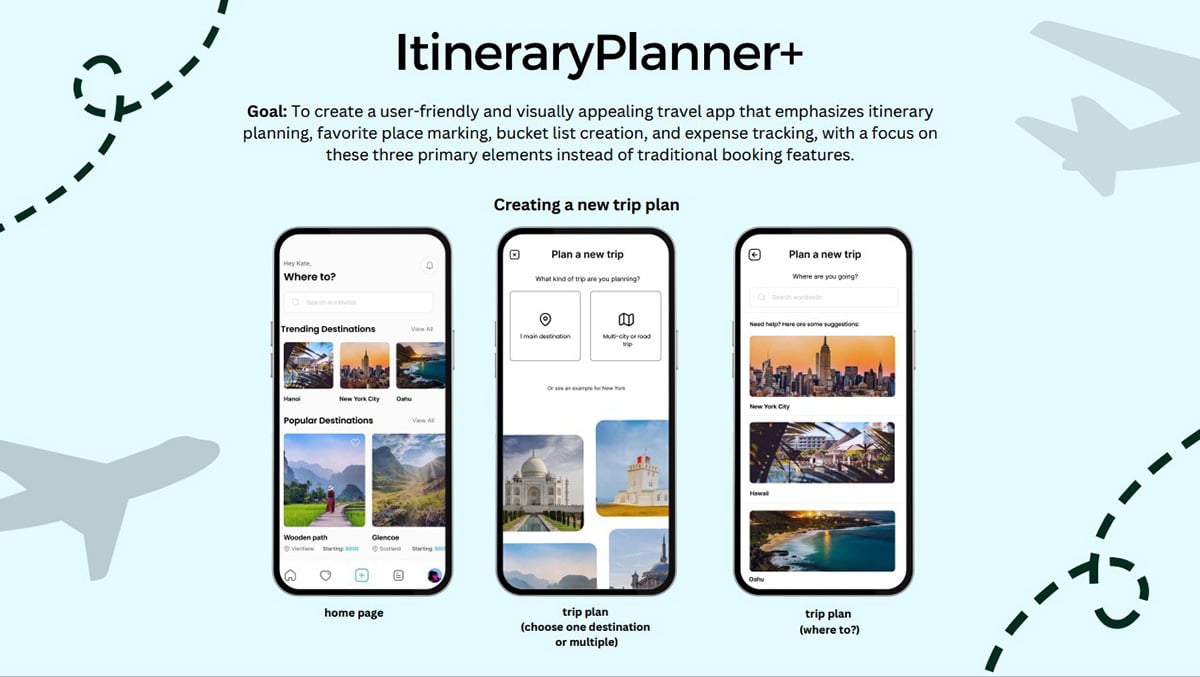
 Student work by Karen Sorano.
Student work by Karen Sorano. Visit the Student Gallery.
About This Course
Project-Based Learning
This course provides projects that model the UX/UI workflow, as you develop a concept, sketch and prototype your ideas, create a working prototype using hotspots, transitions, and easing, and finalize and present your app design.
What Skills Will I Develop?
Students in this course can expect to learn to:
- Knowledgeably analyze the user interface and user experience of apps and websites.
- Explain the typical workflow used by UX/UI designers to develop an app prototype.
- Develop a concept for an app with user profiles and a problem/solution statement.
- Research your app concepts with reference to similar apps or interface and software industry case studies.
- Sketch a path flow for an app using traditional sketching and a prototyping tool.
- Create a working prototype using hotspots, transitions, and easing to simulate the user experience.
- Gather and address user feedback in your design.
- Finalize your app and create a presentation documenting your design process.
What Software and Supplies Do I Need?
- Computer with Internet connection.
- Adobe Photoshop and Illustrator CC.
- Prototyping tool such as Figma (free version is OK), or Adobe XD, Sketch, or Invision.
Course Outline
UX/UI Foundations
So you want to design interactive experiences. How is it done? Lecture 1 explores the typical workflow for a UX/UI designer in a digital environment. You’ll learn all about how UX designers interact with visual designers, engineers, content writers and others to develop apps and websites. Through the first project, you’ll gain an understanding of how UX designers use an iterative development process to achieve their goal: an effective user experience.
Ideation and Research
Where do killer apps come from? Lecture 2 examines some of the customer research methods used to develop the concepts for apps and websites. You’ll explore how designers utilize user profiles and personas to identify the value proposition and important functionality in a proposed app. You’ll learn how to reduce your concept to its essence using a problem/solution statement, and how to refine your concept using case studies from the software development field. At this point in the course, you are ready to develop your own original concept for an app.
Sketching
It’s time to put your great ideas on paper, and start moving your concepts to the digital realm. In Lecture 3, you’ll get a features overview of the main prototyping tools used throughout the industry: Sketch, Invision, Adobe XD, and Figma. You’ll discover ways to use traditional sketching to lay out main screens and the path flow in your interface. Then you will explore how to create low-fi digital prototypes of your app, working from basic components.
Prototyping
The screens in your app look pretty great, but where’s all that vaunted interactivity? Lecture 4 is where you start focusing on the nuts and bolts of UI – the user interface. You’ll learn how to create interactive prototypes by creating hotspots on each screen that connect to each other. You’ll use transitions to create animations to load each page or communicate to the user. As you work on your app, you will learn some basic principles of usability and accessibility that are essential in any design. By the end of the exercise, you’ll have an app prototype that works.
Advanced Prototyping
You’re not done yet, though! App design is an iterative process, during which multiple rounds of feedback are used to hone every aspect of the interface and the experience. In Lecture 5, you’ll learn and apply some key principles of interface design as you refine your app to accommodate concepts like simplicity, readability, user exits, and more. For added refinement, you’ll examine the use of easing to add some finesse to your screen transitions.
Fit and Finish
Now that your prototype is humming nicely along, all you have left to do is take care of all the little details that make something great. You need to finalize all images, icons, color, type, and animations, address final client or user feedback, test your high-fidelity prototype, and fix any bugs. Lecture 6 presents our tips for finalizing a UI design. You’ll look at how to benchmark your choices against the published design systems of Apple, Google, and others. Finally, as you create your final app demo, you’ll explore how to showcase all the creativity and critical thinking you put into developing your app.
Frequently Asked Questions (FAQ)
How Do The Courses Work?
Our courses are project-based and instructor-led. In each course you’ll complete a series of lectures, projects, discussions, and critiques designed to stretch your creative skills. Weekly assignment deadlines keep you on track, and with no set-logins or Zoom meetings, you can build your studies around your schedule.
Who Are The Instructors?
Our courses are developed and taught by our industry-leading faculty of creative professionals. This means that you’ll learn in-demand skills, get feedback on your work, and build a portfolio of creative work. View our Student Gallery for featured student projects.
When Can I Start?
Classes start January, April, and August, and this course is completed in a 15-week term. College credit from this course can be applied to a range of Degree and Certificate programs at Sessions College. You can enroll in this course on an individual basis or as part of a program.
Explore our Programs: Bachelor's Degree | Associate Degree | Undergraduate Certificate
How Do I Register?
To register for a program, complete our program application. To register for this course on an individual basis, please contact our admissions team at admissions@sessions.edu. An Admissions Advisor will contact you to setup your enrollment.
| Course Tuition and Fees | |
|---|---|
| Tuition | $510/credit |
| Registration Fee* | $200 |
| Total Course Price | $1730 |
Registration fees are nonrefundable after 5 days from enrollment.
Is Sessions College accredited?
Yes. Since 2001, Sessions College has been accredited by the Distance Education Accrediting Commission (DEAC). The Distance Education Accrediting Commission is listed by the U.S. Department of Education as a recognized accrediting agency and is recognized by the Council for Higher Education Accreditation (CHEA).
