WWW… Wednesday! Bootstrap 5 Stable
by Taylor Slattery | June 8, 2021

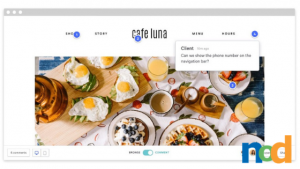
With this latest update, a major addition comes in the form of Right-to-left text support, a feature that has been long sought after by users whose native languages don’t follow the left-to-right conventions of English.

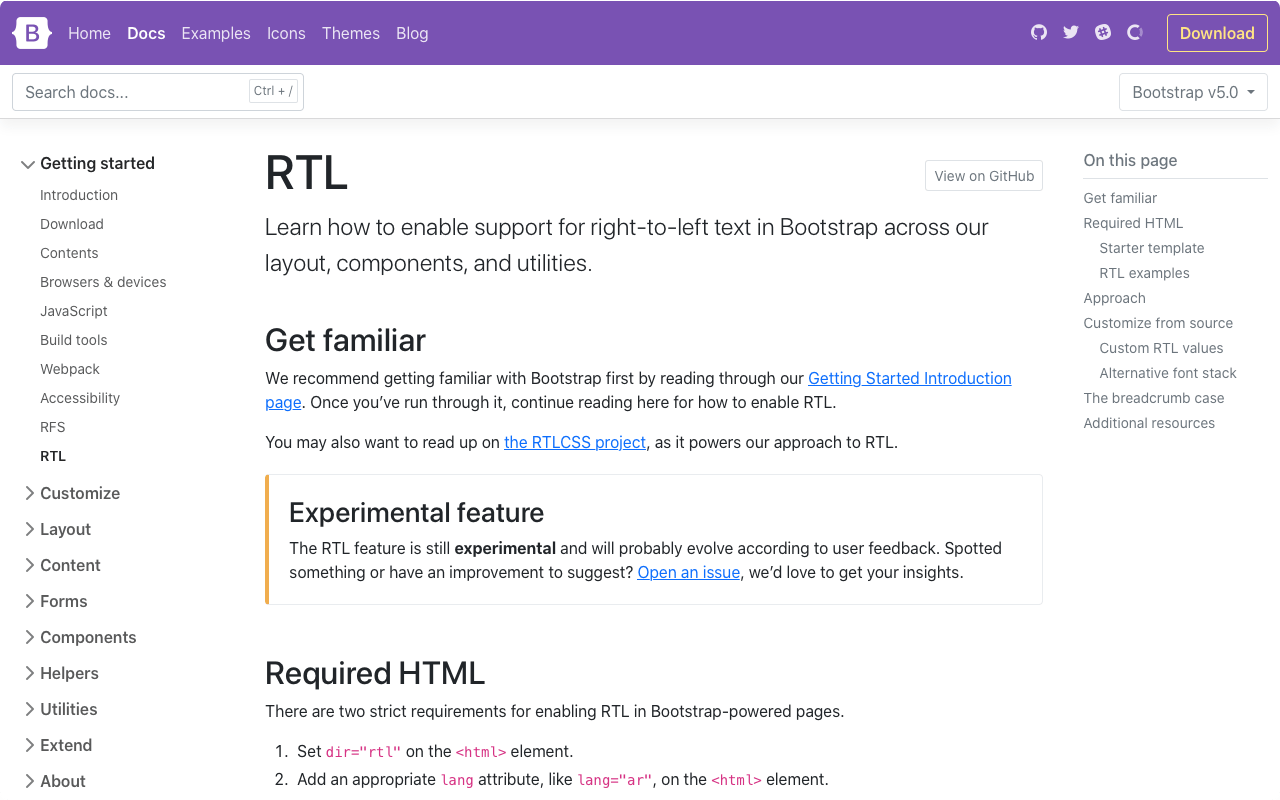
With the addition of RTL support comes a new corresponding RTL version of the bootstrap CSS dist file as well as an RTL cheat sheet to complement the LTR version. For those looking to get started, you can find the full documentation introducing the approach and how to implement it here. Additionally, you can view some examples of RTL in action here. Because the approach utilizes RTLCSS, converting stylesheets from LTR to RTL should be relatively straightforward to get started with.
Several classes and variables have also been renamed in order to play nicely with the RTL update and add a degree of future-proofing to Bootstrap. The changes come in support of Bootstrap’s flex utility, which helps to address direction-specific properties which would cause issues when switching orientation between LTR and RTL. Specific attention has been paid to properties referencing left and right to simplify the process moving forward.

Popper.js has received an update as well, sporting a smaller file size and minor changes in naming conventions, but delivering the same powerful positioning engine. Data attributes have also received a slight update in terms of naming convention, now using an additional bs infix. The change is meant to add a degree of specificity in order to make JavaScript triggers more identifiable.
Several other JavaScript improvements have been made, including a new base component that can be used to apply logic across components and expansion to include more APIs. Further improvements to performance and file size are planned for future updates.

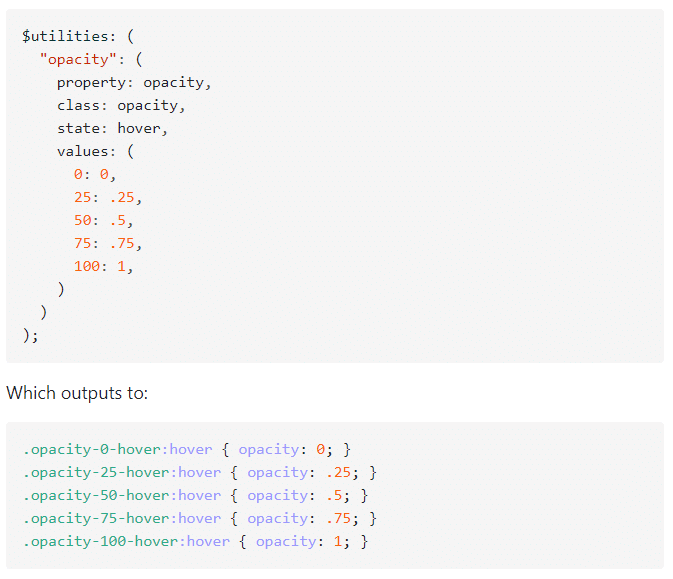
The utilities API has also been updated with the most notable addition being pseudo-classes which act as variants via the “state” option. This makes it possible to generate class names based on states to change parameters like opacity when an element is hovered over.
You can download the latest release here, and find its full documentation here.

Taylor is the Managing Editor of Notes on Design. Taylor is a graphic designer, illustrator, and Design Lead at Weirdsleep.
For creatives seeking a thorough training in web coding and front end design, Sessions College offers accredited fully online web design certificate and web design degree programs. Contact Admissions for more information.
Recent Articles