Free Wireframe & UI Kits

Creative business tips to kickstart your career as an artist, designer, or content creator.
You can find many resources for web designers online, including wireframing and UI kits. Like most online goods, they vary a lot in quality, especially if they are a freebie. Here is a collection of nicely designed, professional quality and useful wireframe and UI kits for your web design library that are also absolutely free.
Free Mobile UI Kit (Photoshop)
The Mobile UI kit by Aleksandra Gabric is an on-trend and intuitively designed set. The color palette is fresh and inspired by Pantone’s Colors of Spring 2016. The font styles are clean and san-serif with very good type hierarchy for mobile. The kit is available as Photoshop PSD files.
One Page Website Wireframes (Photoshop)
This One Page Website Wireframes kit is a fine starting place for your next one-page web design project. The layout and featured content areas are all there, now it’s up to you to bring the color, fonts, photos and graphic elements. The kit is available as Photoshop PSD files.
Responsive Website Wireframe (Photoshop)
The Responsive Website Wireframe provides a framework for a responsive website design. It makes it easy to prototype your designs using the most common grid for responsive website designs. You can use this as a guide for creating pixel perfect prototypes. The wireframes are available as Photoshop PSD files.
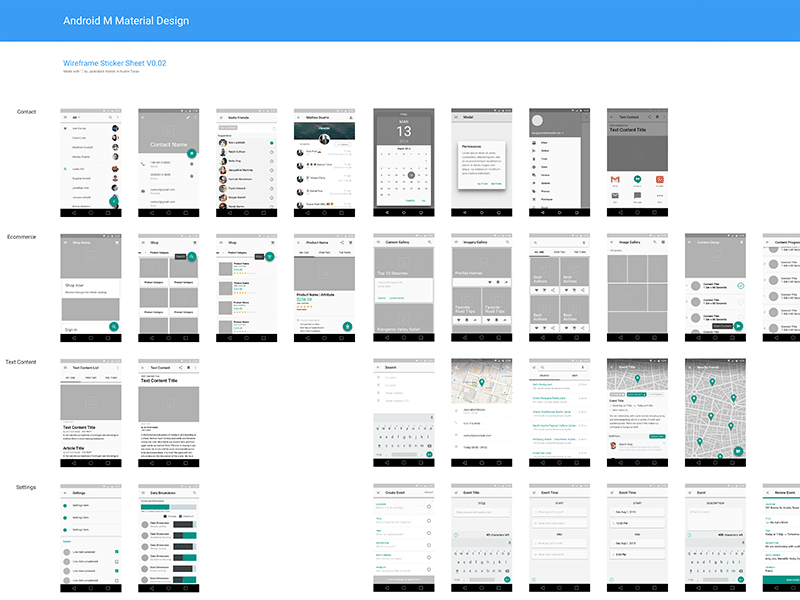
Material Design Mobile Wireframe Kits (Sketch)
The Material Design Mobile Wireframe Kit by Dan Shipley is a fully-featured kit with 41 screens including maps, calendars, user profiles and other useful content features. You can use the wireframe kit for your next site or as a way to learn about designing full-fledged mobile interfaces. The kit is available as Adobe Sketch files.
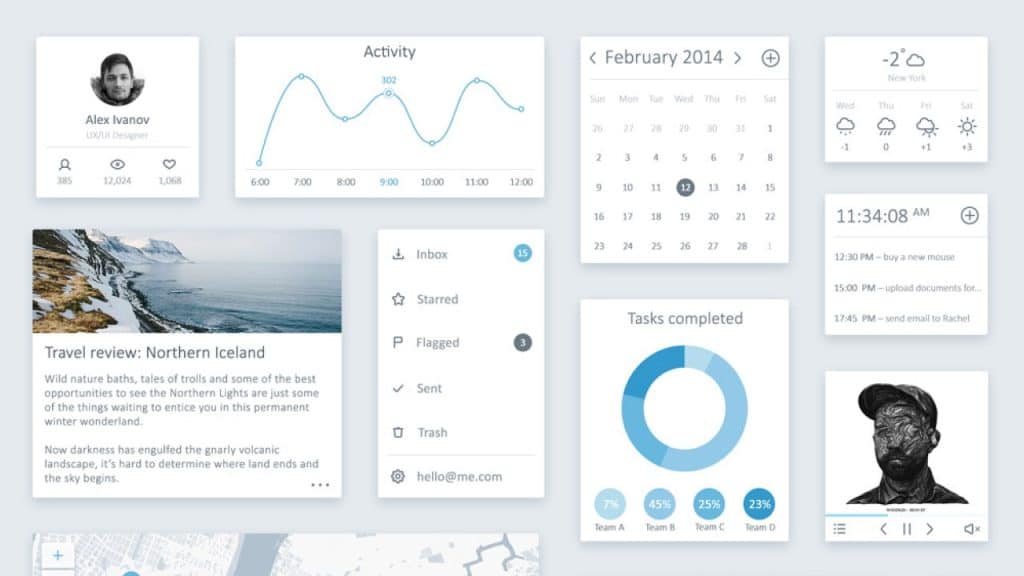
Clean UI Kit (Photoshop)
The Clean UI Kit is an elegant example of mobile interface design. The design style is minimalist and clean and the color palette is cool and subdued. The kit is available as Photoshop PSD files.
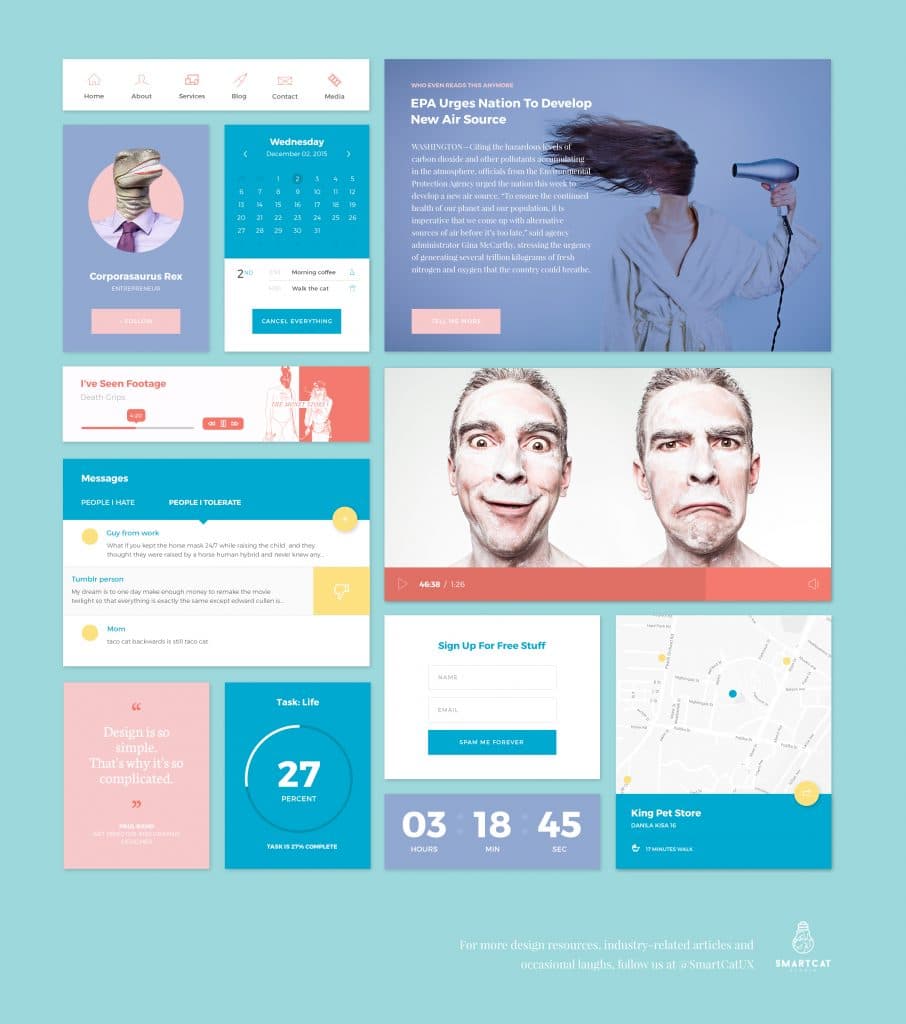
Morph UI Kit (Photoshop)
The Morph UI Kit is a robust kit in a flat colorful design style. Included in the set are interface design layouts in a 12 column grid, charts and diagrams and media players. The Morph UI Kit is available as Photoshop PSD files.
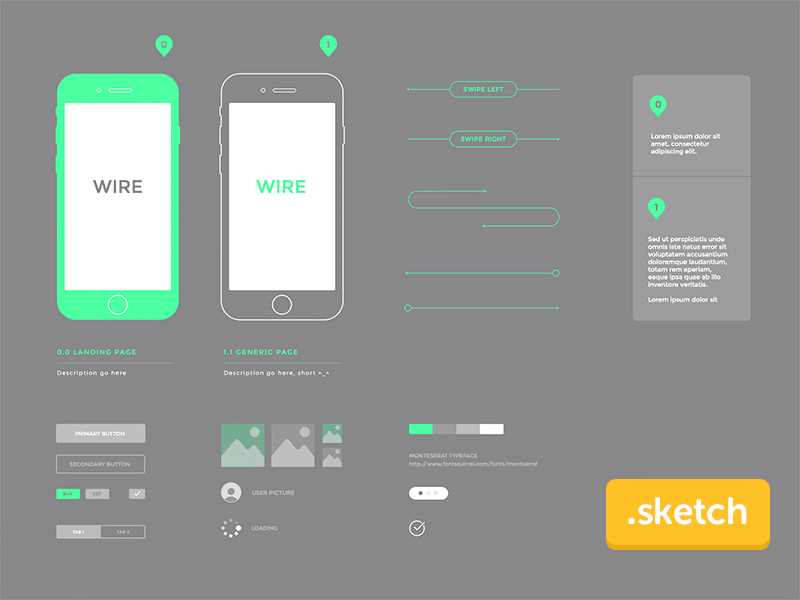
iOS Simple Wireframe Kit (Sketch)
The iOS Wireframe Kit is custom-designed for the Apple product and includes elements like Swipe Right and Swipe Left. The wireframes provide a good starting point for design for the Apple iOS. The kit is available as Adobe Sketch files.
Mobile Wireframe Templates (Sketch)
The Mobile Wirefame Templates provide a bare bones template for mobile interface design and are a good place to start your own design project. The templates are available as Adobe Sketch files.
Mobile Media UI Kit (Photoshop)
The Mobile Media UI Kit is useful for anyone interested in designing mobile interfaces with video content. The kit is available as a Photoshop PSD files.
Well, I hope you’ve found something to add to your web design toolkit here. If you are interested in purchasing high-quality wireframe and UI kits take a look at what’s available at Creative Market or Envato Elements.

Margaret Penney is an experienced Brand Designer and Art Director as well as a teacher, designer, writer, and new media artist and Founder and Principal Designer of The Design Craft and 9& Studio.Read more articles by Margaret.
RELATED ARTICLES:
SESSIONS NEWS:
ENROLL IN AN ONLINE PROGRAM AT SESSIONS COLLEGE: