
When you’re a digital designer, staying ahead of the curve requires serious skills—augmented with the right tools. In 2025, UX/UI designers rely on cutting-edge software to create smooth, user-centric experiences that look great and improve conversion rates. Designing intuitive mobile apps, interactive websites, or any other innovative interfaces requires the best UX/UI design tools.
But with so many options on the market, how do you decide which ones are truly the top UX UI design tools 2025 has to offer? We’ll explore the essentials and provide helpful insights for both beginners and seasoned experts. From prototyping platforms to collaborative design tools, we’ll highlight the standout features of various UX/UI tools and help you understand how these tools can fit into and level up your design workflow.
IN THIS GUIDE:
What Are UI and UX Design?
Key Trends Shaping UI/UX Design
Best UI/UX Design Tools for 2025
How AI Is Transforming UX/UI Design
Choosing the Best UX/UI Design Tool
FAQs About UX/UI Design Tools
What Are UI and UX Design, and Why Do They Matter?
At the center of any successful digital product are two requisite disciplines: UX and UI design. But what is UI design and UX design? And why are they essential to creating exceptional digital experiences?
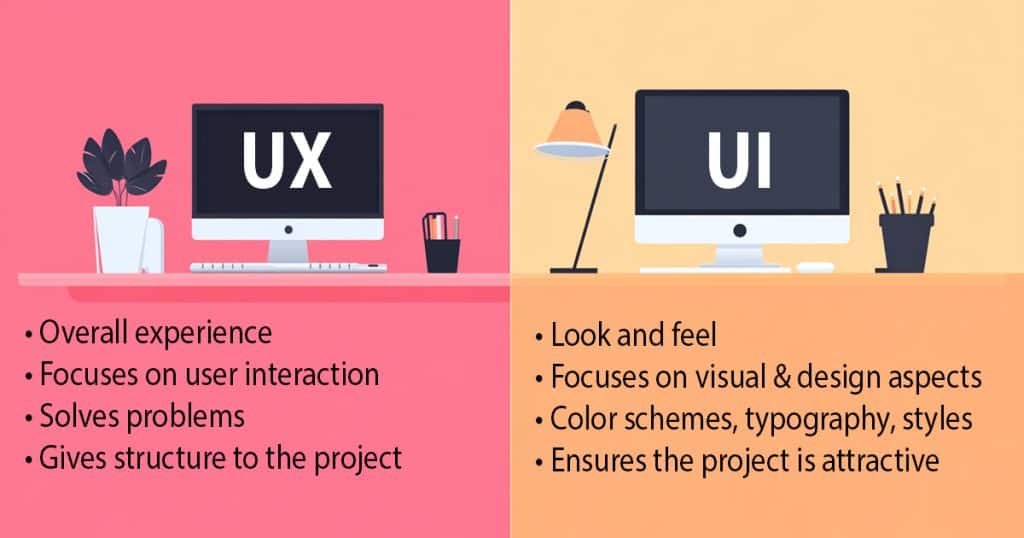
Defining UX and UI Design
UX design, or User Experience design, focuses on how users interact with a product. User design confirms that every touchpoint within the product is intuitive, efficient, and enjoyable. It’s about solving problems and making the user’s journey as smooth as possible from start to finish. UX design is like the foundation of a house: without it, the rest of the project can’t stand on its own.

On the other hand, UI design, or User Interface design, deals with a product’s visual and interactive aspects. This includes everything from color schemes and typography to button styles and animations. UI design is about making the product look appealing while also aligning with the UX design’s functionality and established goals. If UX is the foundation, UI is the exterior construction and details that make the house welcoming and attractive.
Why Do UX and UI Design Matter?
It’s a competitive world out there. Users’ experiences with a brand’s digital media can make or break a business. A well-designed UX can significantly improve user satisfaction and customer loyalty. For example, an e-commerce website with a quick, simple checkout process will inevitably see higher conversions than one with a confusing or tedious flow.
UI design plays an equally important role. A visually appealing and consistent interface facilitates trust and keeps users engaged. If you’ve ever encountered an app with clunky visuals or inconsistent design elements, you likely abandoned it for a competitor with a sleeker presentation.
Together, UX and UI help to create a product that meets user needs and delights its audience. Keeping these two disciplines front and center during the design process allows design teams to create digital experiences that stand out in an oversaturated market, lead to higher engagement, and produce better overall results.
Is It Hard to Learn UI/UX Design?

Learning UI/UX design can be challenging but rewarding. The field combines creativity with technical skills, so designers need a strong understanding of design principles, user psychology, and various tools. Fortunately, resources like online UX/UI design courses make it easier than ever for beginners to get started. These courses often cover fundamental topics such as wireframing, prototyping, and user testing to give learners a structured path toward developing their design skills. Dedication and the right guidance can help those inclined to find a way forward in this diverse field.
If you’d like to learn more about careers in web design, read our guide on becoming a web designer.
Is It Hard to Get a UI/UX Design Job?
The UX/UI design field can be competitive, but the demand for skilled designers grows continually as the digital revolution progresses. A strong portfolio showcasing your projects and demonstrating your problem-solving skills is essential. Design job-seekers can also gain a competitive edge by networking, staying informed on industry trends, and mastering cutting-edge tools. Persistence and a focus on constant self-improvement can lead to rewarding opportunities in the design field’s challenging job market.
How Much Do UI/UX Designers Make?
UI/UX designers generally earn competitive salaries that reflect the high demand for their expertise. Glassdoor reports that as of June 2024, entry-level designers can expect to earn between $67,000 and $121,000 annually, while professionals in the field from four to six years can bring in between $82,000 and $149,000 per year.
Factors like location, industry, and specialization can significantly impact earnings. Designers with advanced skills in areas like interaction design or usability testing and those who work in high-demand industries, such as tech or finance, may command even higher salaries. The earning potential makes UI/UX design an attractive career path for many.
We offer more information about the benefits of obtaining a web design certificate in this article.
Key Trends Shaping UI/UX Design Tools in 2025

UI/UX design is constantly evolving, with new tools and technologies emerging to meet the demands of modern web design and digital product development. Let’s look at the key trends shaping the tools design teams rely on in 2025.
1. AI-Driven Design Assistance
Like almost every field of expertise, artificial intelligence has revolutionized UI/UX design. Tools now incorporate AI to automate repetitive tasks, generate design suggestions, and analyze user behavior. AI’s usage allows designers to spend the bulk of their time on strategic and creative work while improving their efficiency and accuracy.
2. Real-Time Collaboration
Remote work is now common, and teams can be distributed worldwide. Because of this, design tools emphasize real-time collaboration features. Platforms like Figma have set a standard for team-based workflows, which enables designers, developers, and other stakeholders to work together in a single digital environment.
3. Accessibility-Focused Features
Accessibility has become all-important, and designers understand it’s essential for all users to have access to their products. Because of this shifting focus, UI/UX tools integrate features that help designers create more inclusive digital experiences. These advancements, such as contrast-checking tools and built-in screen reader simulations, help designers comply with accessibility standards and make products usable for everyone.
4. Augmented Reality (AR) and Virtual Reality (VR) Integration
As AR and VR technologies become more prominent, design tools adapt to support these immersive experiences. Designers can now prototype and test interfaces in three-dimensional spaces. This opens up new possibilities for innovation in gaming, education, retail, and other fields.
We discuss how VR fits into graphic arts and web design in our article, “The Future of Virtual Reality Art & Design.”
5. Low-Code/notes-on-design/the-future-of-virtual-reality-art-design/ and No-Code Capabilities
The rise of low-code and no-code platforms is transforming web design and development. Specialized tools allow designers to create fully functional websites without writing extensive code. This bridges the gap between design and development and speeds up project timelines.
6. Advanced Prototyping and Testing
Prototyping tools are becoming more sophisticated, with features like interactive animations, micro-interactions, and user testing platform integration. These enhancements help designers validate ideas more effectively and refine user flows before development begins.
Best UI/UX Design Tools for 2025
Selecting the best UI/UX tools to incorporate into your workflow can feel overwhelming, given the vast number of options available. To help you narrow down your choices, we’ve categorized the most effective tools into six distinct groups. Each category highlights tools that stand out for their features, usability, and value—so you’ll have everything you need to tackle any design challenge.
All-in-One Design Platforms
All-in-one platforms simplify the design process by combining multiple capabilities, such as wireframing, prototyping, and collaboration, into a single tool. These platforms enable efficient user design workflows and are popular among teams that value integration and simplicity.
With all-in-one design platforms like these, teams can maintain a cohesive design process and efficiently create user-friendly products.
Figma

Figma is a cloud-based design platform that allows real-time team collaboration. Its intuitive interface and comprehensive set of features have made it a favorite among UX/UI designers.
- Key Features:
- Real-time collaboration
- Extensive plugin library
- Cross-platform functionality
- Design system management
- Built-in prototyping tools
- Best Uses: Ideal for team-based projects, remote collaboration, creating responsive designs, and maintaining consistent design systems
- Pricing: Free for individuals; paid plans from $15 per full seat per month, with advanced options for larger organizations and enterprises
For a deeper look, check out our article: “What is Figma?”
Adobe XD
![]()
Adobe XD combined wireframing, prototyping, and design tools into a single platform. Its integration with other Adobe Creative Cloud applications made it highly versatile.
In 2023, Adobe announced that Adobe XD was discontinued as a purchasable program, although the company still supports existing users with an Adobe Creative Cloud subscription.
Because Adobe is now focusing on the program’s successor, Adobe Firefly, we’ll discuss that program’s merits later in this post along with other AI-driven design tools.
Sketch

A vector graphics editor and all-in-one design tool tailored for Mac users, Sketch is known for its simplicity, functionality, and extensive plugin ecosystem.
- Key Features:
- Smart layout tools
- Cloud-based collaboration with Sketch Cloud
- Library sharing for consistent assets
- Compatibility with third-party tools
- Offline design capabilities
- Best Uses: Best for macOS users focusing on app or website UI design, creating mockups, prototypes, and detailed visual designs, and working with plugins
- Pricing: Starts at $10 per editor/month, with a one-time license option for individual users (although this option lacks access to the collaborative features available to subscribers)
We talk about the importance of keeping a sketchbook in this article.
FlowMapp

With a focus on UX strategy, FlowMapp offers tools for creating user flows, sitemaps, and wireframes. Its straightforward interface is suitable for both novice and experienced designers.
- Key Features:
- User flow diagrams
- Sitemap creation
- Collaboration features
- Wireframe tools for basic layouts
- Drag-and-drop functionality
- Best Uses: Perfect for planning and visualizing user journeys, especially in web design projects, and collaborating on strategic design decisions
- Pricing: Free starter plan; paid plans start at $8.25/month when billed annually, with premium options available for larger teams
Prototyping Tools
Prototyping tools enable UI/UX designers to create interactive models simulating how a final product will function. These tools allow teams to test user flows, validate ideas, and gather feedback before moving into full-scale development. With the demand for user-friendly digital solutions growing exponentially, the best prototyping tools for UI/UX designers in 2025 must constantly refine and improve their offerings.
Origami Studio

Origami Studio, developed by Meta, provides advanced prototyping capabilities for creating high-fidelity interactions and animations. It caters to designers who need precision and customization in their prototypes.
- Key Features:
- Visual programming interface with logic-based components
- Support for complex animations and micro-interactions
- Live device preview for on-the-go testing
- Integration with Figma and Sketch for seamless transitions
- Customizable components and layers to suit unique project needs
- Best Uses: Ideal for designers focusing on detailed interaction design, creating sophisticated micro-interactions, and testing prototypes directly on real devices
- Pricing: Free to use, therefore accessible for independent designers and small teams
Axure RP

Axure RP is a comprehensive tool for creating detailed wireframes, prototypes, and technical specifications for complex projects. Its ability to incorporate logic and interactivity makes it a powerful choice for advanced users.
- Key Features:
- Dynamic content and conditional logic for interactive prototypes
- Responsive design previews for cross-device functionality
- Built-in flowchart and diagramming tools for planning
- Team collaboration options with shared workspaces through Team Projects feature
- Advanced widget libraries to speed up design processes
- Best Uses: Ideal for large-scale projects that require detailed functionality, user journey mapping, powerful prototyping tools user interface elements, and professional documentation for development teams
- Pricing: Plans start at $29 per user per month; perpetual licenses for those seeking long-term use no longer available
Marvel

Marvel simplifies the prototyping process. Its intuitive platform integrates effortlessly with popular design tools like Sketch and Figma. The Marvel App is a lifesaver for designers who need to iterate quickly without compromising quality.
- Key Features:
- Rapid prototyping tools for quick project iterations
- User testing features to gather actionable insights
- Collaboration tools to share and refine designs
- Sketch and Figma integration for a smooth workflow
- Automated handoff for developers to bridge design and development
- Best Uses: Best for quick-turnaround prototypes, usability testing, and small to mid-sized design projects where time efficiency is critical
- Pricing: Free for individuals; paid plans start at $12 per user per month, with additional options for teams and enterprises
No-Code Platforms
No-code platforms allow designers to build functional prototypes and even full-fledged digital products without writing a single line of code. These platforms are revolutionizing the design and development process by making it accessible to a wider audience. In 2025, the demand for no-code tools continues to rise as businesses seek faster development cycles and reduced costs.
Bubble

Bubble enables users to create fully functional web applications without coding. It’s a versatile platform that works for startups, entrepreneurs, and businesses that need to develop apps quickly.
- Key Features:
- Drag-and-drop interface for building web apps
- Database management and backend workflows
- Responsive design capabilities
- Plugins for extending functionality
- Hosting and deployment options included
- Best Uses: Perfect for startups creating minimum viable products (MVPs), small businesses building customer-facing platforms, and individuals testing app ideas
- Pricing: Free basic plan; paid plans start at $29/month with scalable options for larger teams and enterprises
UXPin

UXPin bridges the gap between design and development by offering code-based design tools. It allows designers to create interactive prototypes with real components.
- Key Features:
- Interactive components with states and logic
- Integration with popular design tools like Sketch
- Advanced prototyping features
- Collaboration tools for team-based projects
- Accessibility features for inclusive design
- Best Uses: Ideal for teams working on detailed, interactive prototypes and developers looking for design tools that mirror production environments
- Pricing: Start at $6 per editor per month when billed annually, with options for larger teams
Webflow

Webflow empowers users to build responsive websites visually while maintaining clean, production-ready code. It’s a favorite among designers who want more granular control over their projects.
- Key Features:
- Visual website builder with CSS and HTML output
- CMS for dynamic content
- Hosting services included
- Animations and interactions without coding
- E-commerce functionality for online stores
- Best Uses: Great for creating professional websites, e-commerce platforms, and landing pages without needing extensive coding knowledge
- Pricing: Free basic plan; paid plans start at $14/month (billed annually) for simple, static sites, with more intensive business and enterprise options available
The visually oriented may also be interested in our Intro to Visual Arts course.
Proto.io

Proto.io simplifies the creation of high-fidelity prototypes, making it an excellent choice for designers focused on user testing and concept validation.
- Key Features:
- Drag-and-drop prototyping interface
- Interactive animations and transitions
- User testing integrations for feedback collection
- Collaboration tools for design teams
- Device-specific previews for accurate testing
- Best Uses: Ideal for user testing, refining design concepts, and creating interactive mockups for client presentations
- Pricing: Plans start at $24/month when paid annually, with options for individual designers and larger teams
User Testing and Research Tools
User testing and research tools allow teams to gather insights into how users interact with digital products. With user testing and research tools, designers can identify pain points, validate concepts, and design their products to meet user needs. As the popularity of user-centered design grows, these tools have become more sophisticated and accessible. It’s easier now than ever for teams to create intuitive and effective solutions based on real user feedback.
Hotjar

Hotjar combines analytics and user feedback tools to help teams understand user behavior and improve website experiences.
- Key Features:
- Heatmaps that visualize user clicks, scrolls, and interactions
- Session recordings to provide a detailed view of user behavior
- Feedback polls and surveys to capture user sentiments
- Funnel tracking to identify where users drop off in conversion paths
- Integration with tools like Google Analytics and Slack
- Best Uses: Ideal for analyzing user behavior, pinpointing UX issues, and optimizing website performance for better conversion rates
- Pricing: Free basic plan; paid options starting at $40/month (paid annually), scaling with usage and features
Maze

Maze offers a rapid testing platform for efficiently validating design concepts and gathering user feedback.
- Key Features:
- Usability testing, including metrics like completion rates and time on task
- Real-time feedback collection on prototypes and wireframes
- Integrations with Figma, Sketch, and Adobe XD
- A/B testing capabilities to evaluate design alternatives
- Automated reporting with actionable insights
- Best Uses: Best suited for validating design decisions, conducting usability studies, and iterating on prototypes quickly
- Pricing: Free plan available; paid plans beginning at $99/month, with advanced features for teams and organizations
UserTesting

UserTesting connects businesses with participants to gather qualitative insights via various methods, including video-based feedback.
- Key Features:
- Moderated and unmoderated testing options
- Access to a global participant pool for targeted demographics
- AI-powered analysis to identify key trends quickly
- Multi-device support to test desktop, mobile, and tablet experiences
- Custom test templates to streamline setup and execution
- Best Uses: Ideal for gaining deep insights into user experiences, validating product concepts, and testing across devices and platforms
- Pricing: Pricing customized based on project scope, with enterprise solutions available for larger teams
Wireframing Tools
In the initial stages of UI/UX design, wireframing tools enable designers to map out their digital products’ structure, layout, and functionality. These tools help simplify the creative process by offering intuitive interfaces and features for planning user journeys and organizing content hierarchies. In 2025, wireframing tools are an invaluable resource for turning abstract ideas into tangible frameworks.
Balsamiq

Balsamiq is a wireframing tool known for its simplicity and hand-drawn aesthetic. It’s designed to mimic the sketching process, which makes it ideal for brainstorming and early design stages.
- Key Features:
- Drag-and-drop components for quick wireframe creation
- Hand-drawn style for focusing on structure, not visuals
- Reusable symbols for efficiency
- Collaboration features with real-time feedback, including version control and commenting
- Interactive prototype creation to clarify design vision
- Best Uses: Perfect for early-stage ideation, brainstorming, and creating low-fidelity wireframes
- Pricing: Starts at $9/month for 2 projects, with more project-heavy plans beginning at $49/month
Whimsical

Whimsical is a versatile tool for wireframing, mind mapping, and flowcharting. It offers a clean and intuitive interface.
- Key Features:
- Mind maps to organize and brainstorm effectively
- Drag-and-drop wireframe elements with smart snapping
- Built-in icons and templates for efficiency
- Real-time collaborative document creation for team-based projects
- Integration with tools like Slack and Google Drive
- Best Uses: Great for creating low-fidelity wireframes, planning workflows, and collaborating with team members
- Pricing: Free starter plan for unlimited members; paid plans starting at $10 per editor per month (billed annually)
Visual Design Tools
Visual design tools bring creativity to life by allowing designers to create stunning, high-fidelity visuals that resonate with users. These tools provide advanced branding and user interface design capabilities, such as designing logos and icons and creating marketing materials.
We offer more information on how to become a digital marketer in this handy guide.
In 2025, visual design tools continue to push the boundaries of what’s possible by empowering designers with features for precision, collaboration, and creativity.
Adobe Photoshop and Illustrator

Adobe Photoshop and Illustrator are industry-standard tools for graphic and visual design. They include powerful features for image editing, vector graphics, and creative workflows.
- Key Features:
- Advanced editing tools for raster and vector designs
- Layer and masking capabilities for precision
- Seamless integration within the Adobe Creative Cloud
- Extensive library of fonts, brushes, and templates
- Access to Adobe Stock image service
- Best Uses: Ideal for branding, UI design, image editing, and creating custom illustrations
- Pricing: Starting at $22.99 per app per month, or $54.99/month for the full suite of Creative Cloud apps
Canva

Canva is a user-friendly platform that helps designers create professional visuals without requiring advanced design skills.
- Key Features:
- Drag-and-drop interface with thousands of templates
- Collaboration tools for team projects
- Extensive library of stock images, fonts, and graphics
- Customizable design elements for branding
- Real-time collaboration features, including progress tracking
- Best Uses: Perfect for creating social media graphics, presentations, and marketing materials
- Pricing: Free plan available; paid plans starting at $15/month for one person, with team and enterprise plans for larger groups
Interested in an illustration-related career? Check out our complete guide to becoming an illustrator.
Google Fonts

IMG Google Fonts is a free and widely-used library of fonts that makes it easy to integrate beautiful typography into designs.
- Key Features:
- Over 1,500 free fonts optimized for web and print
- Easy-to-embed code for web developers using the Google Fonts CSS API
- Preview and customize text before downloading
- Open-source licensing for flexible use
- Compatible with most browsers and devices
- Best Uses: Excellent for selecting and incorporating typography into UI/UX designs, websites, and branding projects
- Pricing: Completely free to use
How AI Is Transforming UX/UI Design

Artificial intelligence is revolutionizing the UX/UI design field. AI empowers designers to simplify workflows, improve personalization, and create more intuitive digital experiences. Today’s top UX UI design tools for 2025—including AI-driven design suggestions and automated user behavior analysis—are shaping the way designers approach creativity and problem-solving.
Some of the best AI tools for UI UX design include:
- Uizard: Automates wireframing and mockup creation based on text descriptions
- Adobe Sensei GenAI: Enhances tools within the Adobe Experience Cloud with AI-powered recommendations
- Figma with AI Plugins: Adds intelligent features like auto-layout and responsive resizing
- Adobe Firefly: Uses generative AI to create design elements, including images, text styles, and color palettes, quickly and effectively
- Khroma: Uses AI to generate and suggest personalized color palettes tailored to your brand or project
- Attention Insight: Provides AI-driven heatmaps to predict user attention and improve usability before launching designs
- ChatGPT: Assists designers by generating ideas, crafting microcopy, and offering solutions for complex UI/UX challenges
- Visily: Combines AI with collaboration tools to simplify wireframe and prototype creation, which makes design accessible for non-designers
AI-driven UX design software uses machine learning to identify user behavior patterns, which allows it to generate insights to guide design decisions. AI software also enables rapid prototype and layout production by automating repetitive tasks. This leaves designers with more time to focus on strategy and creativity.
Examples of AI-powered features transforming UX/UI design:
- Generative design tools: AI creates multiple design variations based on user preferences or project requirements.
- Predictive analytics: AI anticipates user behavior to refine user flows and interfaces.
- Voice and chatbot integration: Designers can easily incorporate conversational AI into their designs.
- Accessibility enhancements: AI tools keep designs compliant with inclusivity standards.
Collaboration Tools for Seamless Workflows
Effective UX/UI design teams rely on collaboration tools, which allow real-time communication, efficient handoffs, and simplified workflows. As design projects grow increasingly complex, tools that enable teamwork and coordination are essential.
Figma for Real-Time Collaboration

As previously mentioned, Figma is one of the most popular design collaboration tools. Figma allows multiple team members to work on the same project simultaneously. Its cloud-based platform keeps everyone on the same page, regardless of location.
- Key Features:
- Live collaboration across devices
- Easy sharing and commenting for feedback
- Version control to track changes
- Best Uses: Perfect for remote teams managing large-scale projects with frequent updates
- Pricing: Free for individuals; paid plans start at $15 per editor per month
Slack and Project Management Platforms

Slack, combined with project management tools like Trello, Asana, or Monday.com, provides an ideal communication ecosystem. These platforms help teams to centralize discussions, assign tasks, and track project milestones.
- Key Features:
- Direct integrations with design tools like Figma, Zeplin, and InVision
- Real-time messaging and file sharing
- Task assignment and timeline tracking
- Integrations with most project management tools
- Best Uses: Excellent for facilitating real-time communication and quick updates on projects
- Pricing: Free Slack basic tier, with paid plans starting at $4.38/month; for most project management tools, pricing starts around $8–$12 per user per month
Choosing the Best UX/UI Design Tool for Your Needs
Selecting the right user experience or user interface design tool comes down to your specific requirements and goals. With countless options available, understanding what each tool offers will help narrow your choices.
Consider the following factors when choosing a design tool:
- Project scope: Do you need a tool for wireframing, prototyping, or end-to-end design?
- Team collaboration: Opt for tools that simplify collaboration if you’re working in a team setting.
- Budget: Many tools offer free tiers, but premium features often require paid subscriptions.
- Learning curve: Some tools are more beginner-friendly than others.
For example, all-in-one platforms like Figma or Adobe XD are excellent for collaborative design, while niche tools like Balsamiq are perfect for wireframing. Researching tools based on your unique project needs will help you make the most informed decision.
The Future of UX/UI Design Tools
A desire to create immersive, accessible, and highly interactive experiences will drive the future of UX/UI creation tools. In the future, designers will see more tools incorporating AI, virtual reality (VR), augmented reality (AR), and advanced automation.
Emerging trends include:
- Voice-activated interfaces: Tools will enable designers to incorporate natural language processing into projects.
- AR/VR design platforms: Future tools will cater to designing mixed-reality experiences.
- Hyper-personalization: AI-powered tools will allow deeper customization based on user preferences.
- Improved accessibility: Design tools will provide better support for creating inclusive experiences.
By staying ahead of these trends, designers can stand out in UX design and create impactful, future-ready products.
Building Your 2025 Toolkit
Your 2025 UX/UI design toolkit should be a curated collection of tools that align with your goals and your workflow. Whether you’re a solo designer or part of a larger team, having the right mix of tools will empower you to tackle any project confidently.
Key steps to building your toolkit:
- Assess your needs: Determine whether you need tools for wireframing, prototyping, visual design, or collaboration.
- Experiment with free trials: Most tools offer free or low-cost trial periods. Use these to try out the tools’ functionality and ease of use and to see if they fit your project and needs.
- Invest strategically: Balance the tools’ pricing with the features you’ll use most frequently
To learn more about UX/UI design and the tools used in the field, check out the best program for UI design: Sessions College UX/UI Design course.
FAQs About UX/UI Design Tools
Which tool is best for UX/UI designing?
The best tool depends on your goals, project, budget, skills, and needs. For example, Figma and Adobe XD are excellent tools for all-in-one design and prototyping, while Balsamiq is more useful for wireframing.
What is the next big trend in UX?
AI-driven personalization and AR/VR interfaces are set to be among the top UX design trends in 2025.
Will UX/UI be replaced by AI?
While AI can automate repetitive tasks, it won’t replace the creativity and human-centered approach designers bring. AI will instead be a tool that helps designers create better user experiences and work more efficiently.
What is the best device for UX/UI design?
Many designers prefer high-performance laptops or desktops with large screens. Devices like the Apple MacBook Pro or iMac are popular choices. Depending on your needs, you may instead benefit from other options, such as the iPad Pro with Apple Pencil, the Microsoft Surface Book 3, or a Wacom Cintiq creative pen display tablet.
What is the most used UX/UI tool?
Figma is currently one of the most widely used tools, owing to its cloud-based platform, collaborative features, and all-in-one functionality.

Laine Hissett is an audio journalist and commercial writer with a strong background in writing procedures and business correspondence. Read more articles by Laine.
RELATED ARTICLES:
SESSIONS NEWS:
ENROLL IN AN ONLINE PROGRAM AT SESSIONS COLLEGE:

























