What is Figma?

Creative business tips to kickstart your career as an artist, designer, or content creator.
If you’re a designer working in UI/UX or graphic design or are on your way to becoming one, you’ve likely heard of Figma. If you’ve yet to try the tool out for yourself, you might be wondering what exactly it is and how it fits in amongst the likes of Adobe Illustrator, Photoshop, and some of the other tools modern designers are expected to have a working knowledge of.
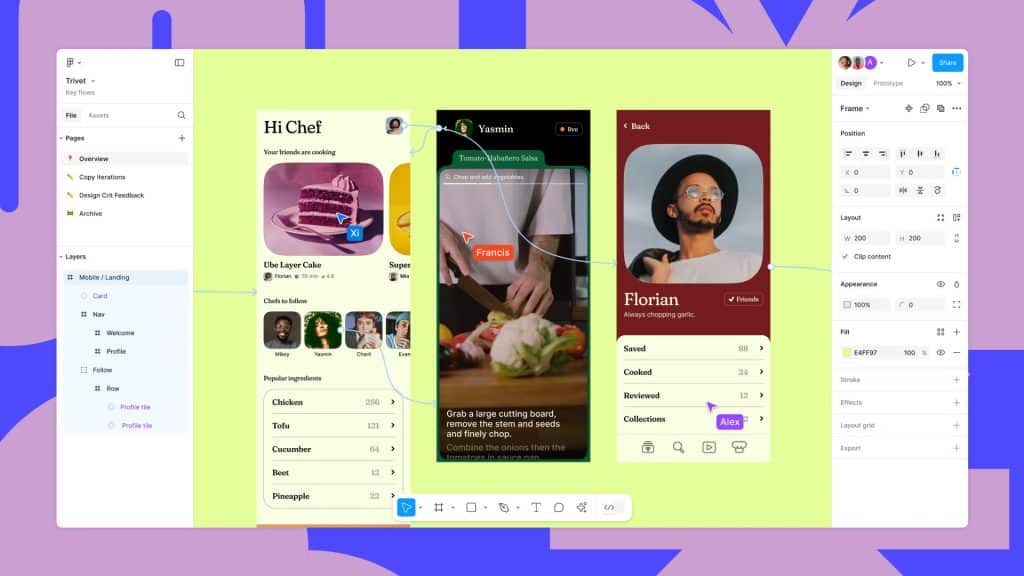
Figma is a web-based design tool that can be used for a variety of digital design disciplines, such as UI, UX, and graphic design.

Now Adobe has tools that do all of the same things, so what makes Figma so attractive, and why are so many teams starting to incorporate it into their workflow if not abandoning their other tools entirely?
For starters, its price. Adobe Creative Cloud subscriptions aren’t cheap. As a student or someone just looking to dip their toes in the water before fully committing and taking the plunge, the cost of access to industry-standard design tools can be a tough pill to swallow. While Adobe does offer substantial discounts to students that help to soften the blow a bit, the price may still be prohibitively expensive for some.
Figma, on the other hand, is free to use, with its professional-tier plans available for free to students and educators. With the only differences between the free and paid versions of the tool mostly pertaining to features that would only benefit teams, users at the starter tier are able to fully utilize the depth of the tool’s feature set and bring their skills to a professional level without having paid a cent.

So with the price being an understandable pull for students, what makes it appealing to working professionals and teams whose companies are footing the bill? Why bother learning another tool if Adobe’s suite of tools already has all of the bases covered?
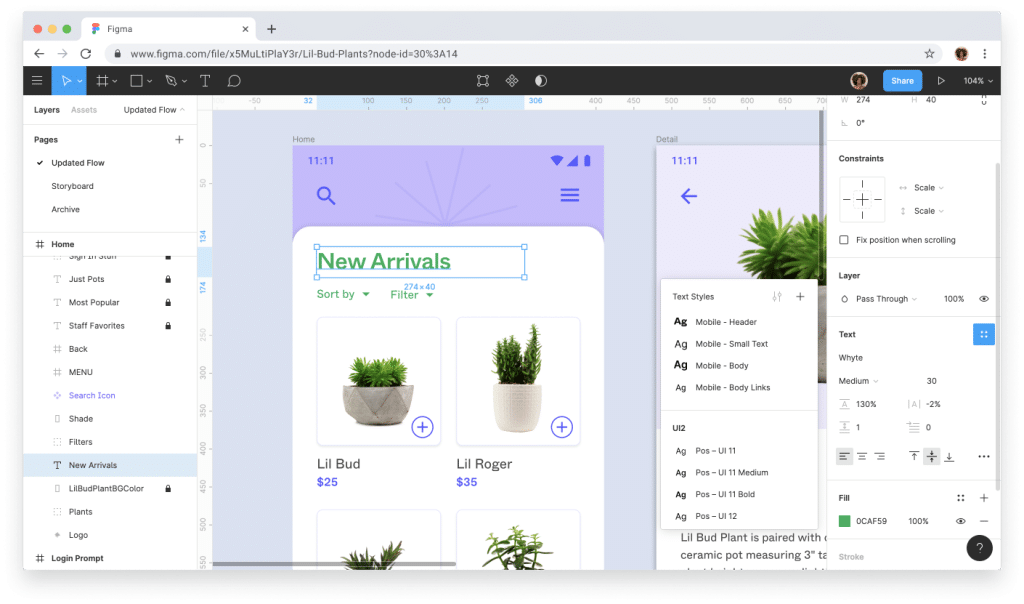
Simple Interface
One of the most appealing aspects of Figma, both to students and professionals alike, is its simplicity. Adobe’s legacy tools are rather old, with industry-standard software like Photoshop and Illustrator both having been released more than 30 years ago.
In successive releases, Adobe has added features to these tools to adapt to the ways modern users are using them, without altering their basic structures. The result is a tool bloated with features you may never use, while making those you’re looking for non-intuitive and sometimes hard to find.
In contrast, Figma has been designed from the ground up for digital-specific design and collaboration with teams and includes only the features you need and none of those you don’t. This makes it more intuitive for the types of work modern designers engage in on a daily basis. Figma also features a wealth of learning resources on its YouTube channel and website to get new users up to speed and introduce new features as they roll out.
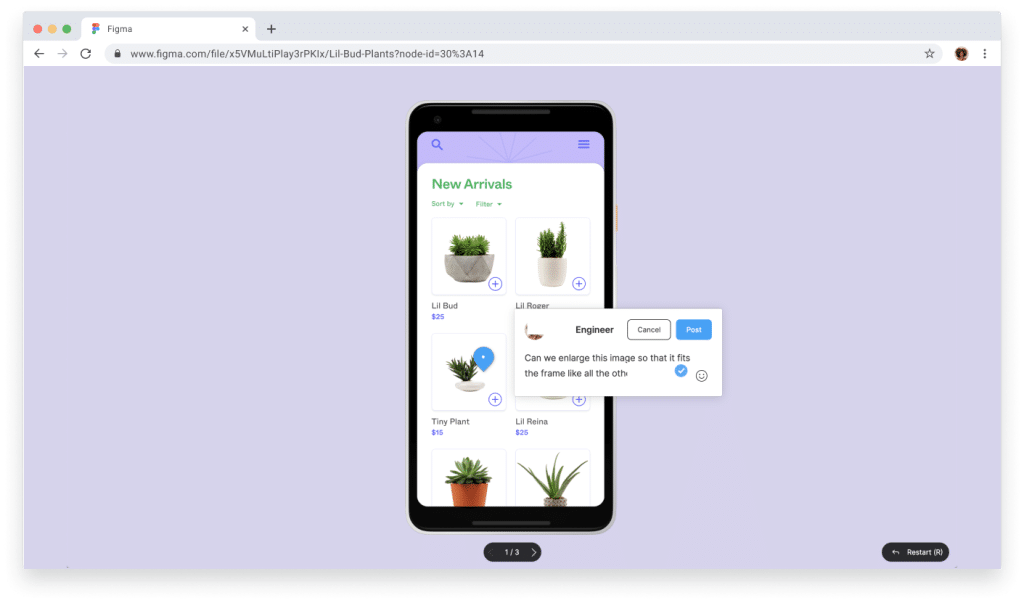
Collaborative Features
Another strength of Figma is its collaborative features. Figma is web-based. This means you can access it from a browser regardless of operating system, which comes in handy in a pinch.
Adobe’s tools not only require you to sign in and have the software you’d like to use be installed, but users are limited on the number of machines they can be signed into at once. With Figma, anyone can create an account and collaborate in real-time on the same working document for free. Figma also has Android and iOS apps, which grant it even greater flexibility.

Vector and Raster in One Tool
With the ability to create vector graphics and handle raster images, it’s no wonder many teams are turning to Figma instead of traditional tools like Photoshop or Illustrator. Figma also has an incredibly active community, with users creating and sharing plug-ins to augment the tool and add features to match their particular use cases.
In September 2022, Adobe announced that they would be acquiring Figma in the company’s largest acquisition to date. This deal was subsequently blocked, leaving Figma in the unique position of a talented standalone.
Figma is an incredibly versatile tool with a bright future, and given its unbeatable price tag and increasing rate of adoption by working creative professionals across many disciplines of design, it’s definitely worth taking the time to learn the ropes and add it to your tool belt.
You can learn more about Figma and try it out for free here.

Taylor is a concept artist, graphic designer, illustrator, and Design Lead at Weirdsleep, a channel for visual identity and social media content. Read more articles by Taylor.
ENROLL IN AN ONLINE PROGRAM AT SESSIONS COLLEGE:

























