Web Design Certificate
Undergraduate Certificate in Web Design
Next Start: February 9 Mid-Term
Program Overview
The Sessions College Undergraduate Certificate in Web Design provides a foundation in visual design and coding for the Web. Students gain an understanding of the fundamentals of digital imaging, color, and typography and how to implement them using HTML, CSS, and JavaScript. Students learn graphic design and coding skills practiced by front end designers, applying them to projects to develop the concepts, layouts, images, and code for responsive websites.
At Sessions College, the entire program is asynchronous, project-based, and instructor-led, which means you can earn a degree or certificate entirely online, working at your own pace and at any time convenient for you.
Mid-Term Classes. Looking to enter your Sessions College program next month? Check out our Mid-Term Classes for applicants accepted by February 2nd, 2025.
Live Event - Lessons from a Pro Photography Career
Live Event
Wednesday, Dec 3, 4pm PT/7pm ET
Register Now!


 February 9, 2026
February 9, 2026
“Hands-on training is essential to hone the skills you’ll need to create professional work. In this program we’ll prepare you to evolve as the Web evolves, keeping up with the influx of devices and technology used to access Web content.”

Piper Nilsson
Department Head of Web Design, HTML and CSS Instructor
Program Curriculum
The Undergraduate Certificate in Web Design is a 24-credit online program completed in two semesters. Part-time schedules are available.
First Semester

DES 121 Photoshop I - 3 Credits
Adobe Photoshop is the premiere image manipulation tool for print design, Web design, and photography. You can learn to tame this creative powerhouse of a program in this online Photoshop course. Working with a design pro, you’ll learn the best techniques for common Photoshop jobs including selecting and isolating objects, creating image composites, masking and vignetting images, setting typography, and improving images with retouching and effects. Photoshop I course syllabus

DES 106: Design Foundations - 3 Credits
Color is a fundamental medium for any artist or designer. Typography is what sets designers apart from other artists. Composition, literally the assembly or construction of elements, is the artful arrangement that guides the viewer's eye through an image. In this course, you will analyze everything from Grand Masters to Madison Avenue ads to tubes of toothpaste, and discover how color, type, and composition are combined to create effective and powerful visual communications. Class projects challenge you to build and apply your design skills in application to real-life creative scenarios. Design Foundations course syllabus

WEB 101: HTML and CSS I - 3 Credits
In order to build a Web site today, you need to know how to code using HTML and CSS. In this online HTML/CSS course, you'll learn just how fun and creative hand coding and designing Web sites can be. Working with a professional Web designer, you'll discover how to create Web pages with HTML and control page design and layout with CSS and get up to speed with current Web design practices including HTML5, semantic coding, CSS Grid, Flexbox, Web fonts, and CSS3 effects. The course will also provide an introduction to techniques used to test website accessibility. HTML and CSS I course syllabus

DES 141: Illustrator I - 3 Credits
Adobe Illustrator is a powerful and versatile tool for creating illustrations, logos, and graphics for print and the web. You can learn to produce detailed and scalable art in this online Illustrator course. Working with an expert instructor, you'll build a strong foundation, exploring shape tools, drawing tools, layers, the Pen tool (a lesson unto itself) as well as transformations/distortions, type tools, and modifying paths and shapes. Hands-on illustration projects include creating a robot, a series of album covers, a marketing postcard, an advertisement vehicle wrap, and a company logo. Illustrator I course syllabus
Second Semester

WEB 213: Bootstrap Using Dreamweaver I - 3 Credits
Bootstrap provides a framework of HTML, CSS, and JavaScript to speed up your site development. Designing with Bootstrap puts a wealth of useful code at your fingertips. In this course, you'll learn how to build responsive, mobile-first web sites using Bootstrap 5 and Dreamweaver, Adobe's HTML editor. Working with an expert instructor, you'll learn how to design web sites from using HTML and CSS to structure and design page layouts, and ensuring that your designs work on a range of platforms and devices. Each project includes accessibility testing as an integral part of the workflow. Bootstrap Using Dreamweaver I course syllabus

WEB 205: JavaScript for Designers I - 3 Credits
Learn the fundamentals of JavaScript, the programming language that allows you to make things happen when a user interacts with your website. You will learn how to create clean, valid code as you create programs that respond to various kinds of user interaction. Assignments include a range of projects: interactive dialogue boxes, a trivia quiz, a rainbow color picker, a sortable database, and more. JavaScript for Designers I course syllabus

WEB 209: Advanced CSS - 1.5 Credits
Looking to take your CSS to the next level? In this online CSS course, you'll learn how to utilize flexbox, a new set of CSS properties that easily adapt to different screen sizes and different sizes of content, providing limitless, robust ways to structure page content, and design navigation, column-based layouts, even sticky footers! Working with an expert instructor, you'll study how to how to use flexbox with scalable vector graphics (SVG) and CSS3 animation, adding interactive and creative power to your Web graphics. Advanced CSS course syllabus

WEB 232: Web Typography - 1.5 Credits
Crafting the experience of Web type remains the quiet bulk of a Web designer's work. In this online Web type course, you'll learn how to enhance your Web designs with the latest techniques for styling, typesetting, and embellishing text. Working with a pro designer, you'll get up to speed on the latest in Web font options and how to use CSS font stacks. You'll study a mix of classic and cutting edge techniques to ensure on-screen readability and effective rhythm, including CSS3 effects and typography-driven information graphics. Web Typography course syllabus

WEB 222: UX/UI Design - 3 Credits
UX/UI is a hot field in software development and web design today. Companies need designers who can rapidly prototype the interface for an app or a website, applying principles of usability and accessibility to create intuitive, engaging user experiences. In this course, you’ll work with veteran UX/UI designer Michael Hamm to learn UX/UI from the ground up. Using your favorite prototyping tool - Sketch, Invision, Adobe XD, or Figma – you will learn how create a concept for an app, and turn your sketches into live prototypes with hotspots, transitions, and slick graphics, using the iterative development process practiced in the industry. UX/UI Design course syllabus
Program Outcomes
By completing the program, Undergraduate Certificate in Web Design students develop the following competencies:
Web Coding / Design
Layout and design responsive websites employing standards-compliant HTML, CSS, and JavaScript code, and adapting modern frameworks such as Bootstrap.
Technology
Create images and design layouts by effectively and efficiently using design software including Adobe Photoshop, Illustrator, and other industry technologies.
Art/Design Principles
Produce visually compelling work by employing art and design principles including the use of color, typography, and composition.
Web Publishing
Publish sites to the Web, validating and troubleshooting sites to fix errors or cross-browser issues with a knowledge of accessibility best practices.
About Sessions College
Sessions College has been inspiring creative professionals for 25 years. Accredited since 2001, we have a unique and proven approach to online education.

Accredited by Distance Education Accrediting Commission since 2001

Recognized as top design school by GDUSA

Winner of four USDLA awards for distance education
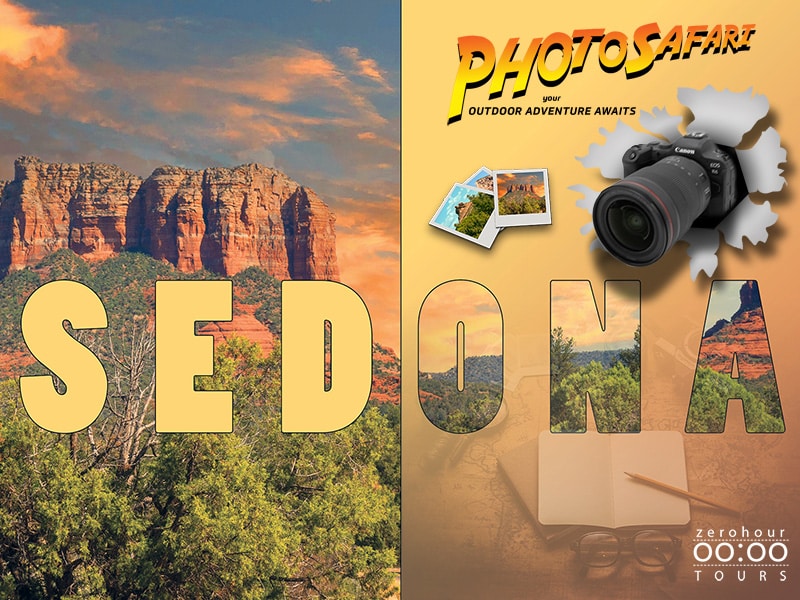
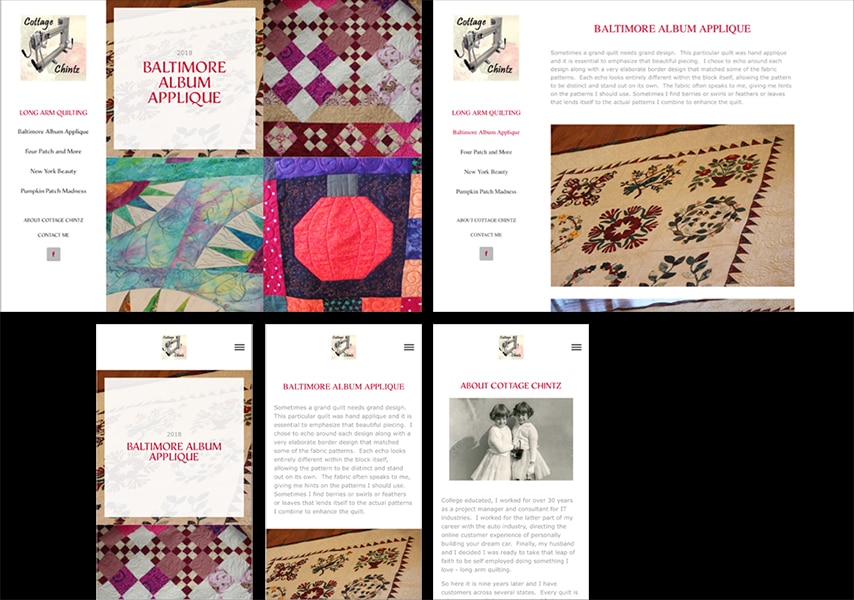
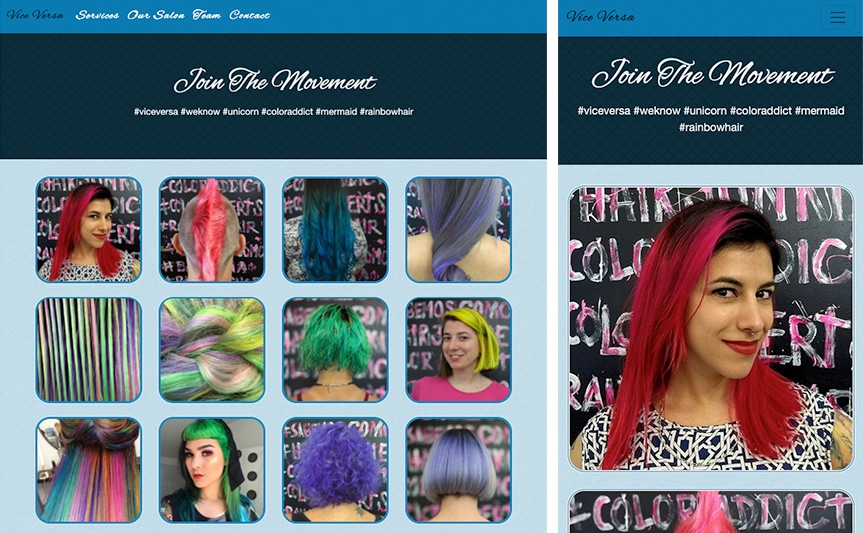
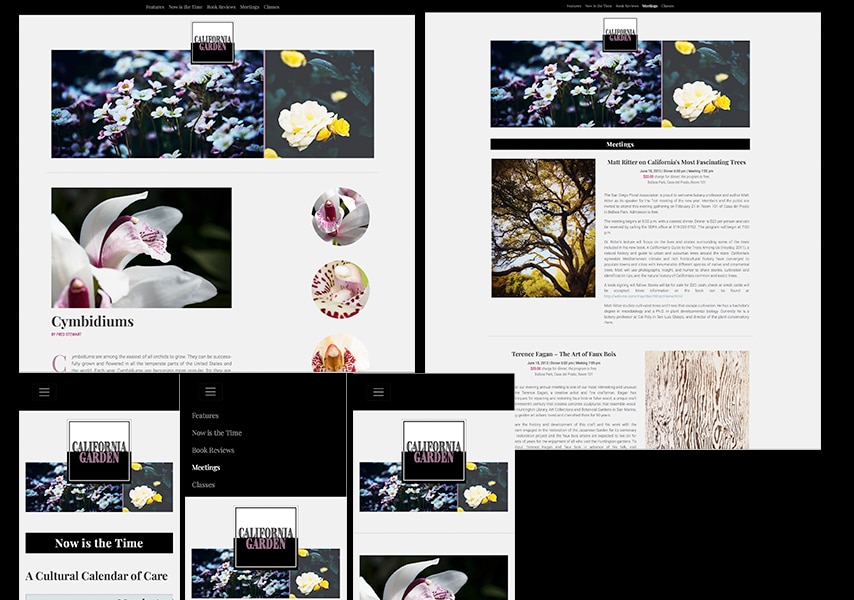
Student Work
Student Work




















Program Benefits
Advance Your Creative Career
Advance your creative career in a focused 2-semester program.
By Creatives, For Creatives
Collaborate with a community of creative learners and industry professionals.
Enhance Your Portfolio
Enhance your portfolio with creative projects that put you through your paces.
Structure and Flexibility
Weekly deadlines keep you on track, but with no set login times you can build your studies around your schedule.
Education You Can Afford
Affordable programs with low per credit tuition, and financial aid available for those who qualify.
Open Enrollment Program
Open enrollment with a convenient application process.

Career Outlook for Web Designers
Web Designers and Web Developers produce web designs, interfaces, and E-Commerce resources for a wide range of organizations to effectively engage with customers, vendors, and other stakeholders. Web industry professionals need to possess technical skills, communication skills, creativity, customer-service skills, attention to detail, and problem-solving skills.
Exciting Job Opportunities
Graduates could be employed as a Back-end Web Developer, Front-end Web Developer, Web and Digital Interface Designer, Webmaster, Content Editor, Graphic Designer, Content Writer, Advertising Sales Representative, Multimedia Specialist, E-commerce Specialist, Computer Programmer, or Marketing Manager.
Median Annual Wage and Income Potential
According to the Federal Bureau of Labor Statistics the median annual wage for web designers and digital designers and was $98,540 as of May 2023.
Median annual wages for the professionals in top industries (in which they work):
| Computer occupations | $104,420 |
| Web and digital interface designers | $98,540 |
| Web developers and digital designers | $92,750 |
| Web developers | $84,960 |
| Total, all occupations | $48,060 |
Job Projections and Employment Trends
Employment opportunities for web developers and digital designers are projected to grow 16 percent from 2022 to 2032.
There are about 19,000 openings for web developers and digital designers projected each year over the next decade.
Based on Federal Bureau of Labor Statistics and Indeed Job Outlook data.
Truly Affordable Education
Our tuition is:
50% lower than the average annual cost of tuition at 4-year colleges in the United States.
Significantly more affordable than other online design / digital media colleges.
So affordable that 100% of tuition costs may be covered for eligible students.* Find out today if you qualify.
* Federal student aid and military education benefits available for eligible students.

Frequently Asked Questions
Our online application process makes getting started easy, fast, and convenient.
How Do I Enroll?
Open Admissions.
The Undergraduate Certificate program is open admissions. Students entering the program are expected to provide a copy of a high school transcript, GED, or state-approved home school equivalent OR college transcripts. Any students under 17 years of age will need to provide the signed permission of a parent or guardian.
Classes start in January, April, and August, with midterm options in February, June, and September. Our online application is simple and convenient, and there is no application fee.
How Long is the Program?
Two Semesters, 8 months.
The Undergraduate Certificate program is a 2-semester, 24 credit program. Students can graduate in eight months or less and part-time schedules are available.
Will the Program Fit My Schedule?
Weekly deadlines help you stay on track. And with no set login times, you can build your studies around your schedule, wherever you are located. Many of our students complete their programs while working part-time or full-time.
What Software or Supplies Do I Need?
To take this program, you’ll need the following:
| Technology | Desktop or laptop computer with a reliable high-speed Internet connection. Computer must meet minimum specifications for Adobe Creative Cloud (Chromebooks and iPads are not suitable). |
|---|---|
| Software | Adobe Creative Cloud: Photoshop, Illustrator, Dreamweaver. |
There are no textbook or course material costs to participate in this online program. Discounts on technology, software, and supplies are available to enrolled students.
Is the Tuition Affordable?
Truly Affordable Tuition.
We are committed to making the highest-quality design and digital media education available at the lowest cost. Our truly affordable tuition is:
| Undergraduate Certificate Program Tuition |
|---|
| $350 per credit |
| $4,200 per semester |
| $8,400 total program tuition |
Per-credit tuition is the same full-time and part-time students. Federal financial aid available for eligible students.
A $200 registration fee is required to process your enrollment in the program. Registration fees are nonrefundable after 5 days from the scheduled beginning of program orientation. See Undergraduate Certificate Admissions.
Is Financial Aid Available?
Federal Student Aid. Federal student aid is available to students who qualify. If you are eligible, you may be able to fund your program using Pell Grants and Federal student loans. Check out our Financial Aid Information pages and ask to set up an interview with our Financial Aid Director.
Military Student Aid. Military servicemembers and their families who are eligible for GI Bill Education Benefits or active service member Tuition Assistance (TA) may also be able to utilize these programs to pay for their education.
Get Started Today
Take the first step on a rewarding creative journey towards earning an Undergraduate Certificate in Web Design.
By submitting this form, you consent to an Admissions Advisor contacting you about our educational programs via email, phone, or SMS text. Message & data rates may apply. You can opt out or unsubscribe at any time. Privacy Policy.