WEB 232: Web Typography
Functional and expressive typography for website applications
Crafting the experience of Web type remains the quiet bulk of a Web designer's work. In this online Web type course, you'll learn how to enhance your Web designs with the latest techniques for styling, typesetting, and embellishing text. Working with a pro designer, you'll get up to speed on the latest in Web font options and how to use CSS font stacks. You'll study a mix of classic and cutting edge techniques to ensure on-screen readability and effective rhythm, including CSS3 effects and typography-driven information graphics.
About This Course
Project-Based Learning
Research and apply typography as you design a web site using HTML5 and CSS to craft page layouts, article styles, and infographic designs.
What Skills Will I Develop?
Students in this course can expect to learn to:
- Identify key differences between print and Web typography.
- Apply best practices for CSS font stacks and Web font options, including use of @font-face and Typekit.
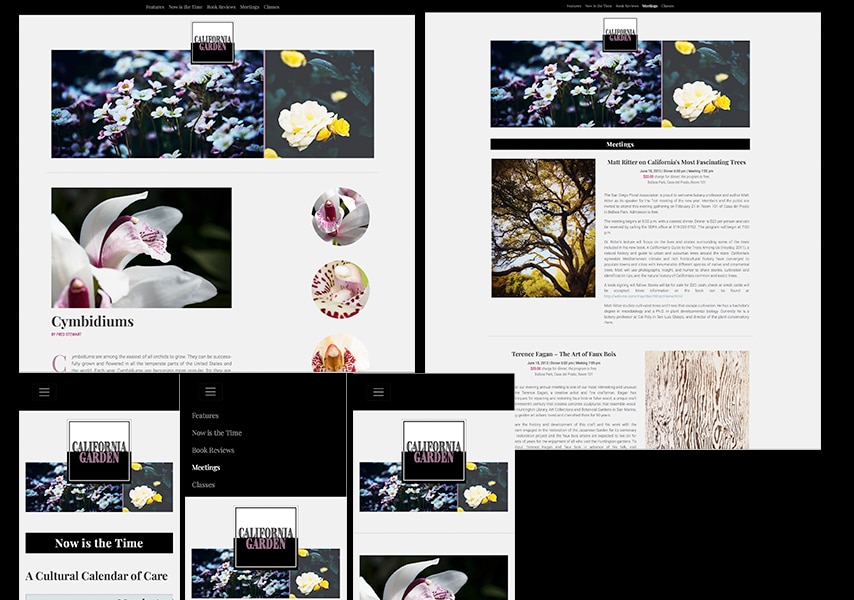
- Create an online presence for a print magazine with a new logo, Web fonts, and a "Style Tile" that communicates design goals.
- Analyze how font size, measure, and line height affect readability on the screen.
- Explore the effects of simple and complex visual rhythms for text layout.
- Implement a grid-based layout for multiple devices using an existing grid framework.
- Design and build page layouts for a print magazine's online presence using a pre-built CSS grid framework.
- Enhance Web text and retain viewer attention with proper HTML5 semantics and CSS3 effects.
- Combine text with information graphics to tell help users digest complex information.
- Incorporate a grid layout, typographic embellishments, and an infographic into a longform article for an online magazine Web site.
What Software and Supplies Do I Need?
- Computer with Internet connection.
- Adobe Photoshop and Dreamweaver or equivalent programs.
- Basic experience in the above software.
- An account with a Web hosting service (free services are available).
- Basic experience with HTML and CSS and familiarity with File Transfer Protocol (FTP) programs.
Course Instructor(s)
The course is taught by the following instructor(s):
 Piper Nilsson
Piper Nilsson
Piper Nilsson is a graphic/Web designer and educator. Piper has been working with the Web since 1997, working in various roles as a designer, programmer, and information architect, Piper blueprinted sites for such global clients as MetLife, Pepsi, ETS, and Citibank.
Course Outline
Web Fonts
As a web designer, the right typography can help you visually communicate the voice of your content. In this course, you'll learn how Web typography has evolved to give Web designers as much control over their type as print designers. In the first lecture, you will identify key differences between print and Web typography, apply best practices for CSS font stacks, and explore avenues for finding and implementing the right typefaces.
Typesetting
The week's class focuses on the art of typesetting. In this lecture, you will analyze the effects of font size, font measure, and line height on screen readability. You'll also explore different visual rhythms for text layout and discover how grid-based Web page layouts provide structure and unity.
Refinements and Embellishments
At this point in the course, you'll have a working understanding of fonts, typesetting, and layout techniques. Now, it's time to refine and embellish your typography to retain viewer attention. In the final lecture, you'll use proper HTML5 semantics to mark up your text, and apply CSS3 effects to add shadows, transitions, and text transformations. You'll also explore how to use infographics to turn complex data into digestible stories.
Frequently Asked Questions (FAQ)
How Do The Courses Work?
Our courses are project-based and instructor-led. In each course you’ll complete a series of lectures, projects, discussions, and critiques designed to stretch your creative skills. Weekly assignment deadlines keep you on track, and with no set-logins or Zoom meetings, you can build your studies around your schedule.
Who Are The Instructors?
Our courses are developed and taught by our industry-leading faculty of creative professionals. This means that you’ll learn in-demand skills, get feedback on your work, and build a portfolio of creative work. View our Student Gallery for featured student projects.
When Can I Start?
Classes start January, April, and August, and this course can be completed as part of a 15-week term in 8 weeks. College credit from this course can be applied to a range of degree and certificate programs at Sessions College.
How Do I Register?
To register for a program, complete our program application. To register for this course on an individual basis, please contact our admissions team at admissions@sessions.edu. An Admissions Advisor will contact you to setup your enrollment.
| Fall 2024 Course Tuition and Fees | |
|---|---|
| Tuition | $300/credit |
| Registration Fee* | $200 |
| Total Course Price | $650 |
Registration fees are nonrefundable after 5 days from enrollment.
Is Sessions College Accredited?
Yes. Since 2001, Sessions College has been accredited by the Distance Education Accrediting Commission (DEAC). The Distance Education Accrediting Commission is listed by the U.S. Department of Education as a recognized accrediting agency and is recognized by the Council for Higher Education Accreditation (CHEA).